Working with HTML
eWebEdit400 creates pages for display on the internet or an intranet. These pages use HTML (hypertext markup language) to format text and images for display in a browser. You do not need to know HTML to use eWebEdit400.
However, if you know HTML, you can view, insert or edit your Web page’s HTML code.
Viewing and Editing HTML
To view your page’s HTML, follow these steps.
1. Scroll to the bottom of the screen.
2. Click HTML (circled below).

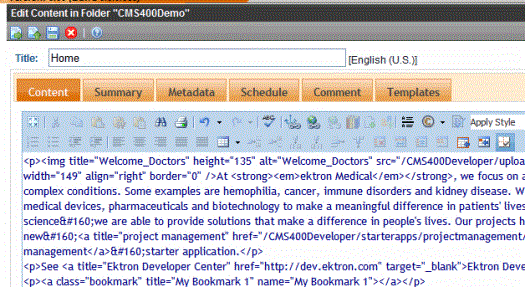
3. The HTML code appears, as shown below.

4. You can edit the HTML using functions like Cut, Copy, Paste, and Delete. To access them, right click the mouse.
5. To return to normal view, click Design (circled below).

Adding Custom Tags to the Content’s Source
You can insert custom tags into your content. The tags can be used to provide all kinds of functionality, such as video/object tag support, JavaScript and .css file support.
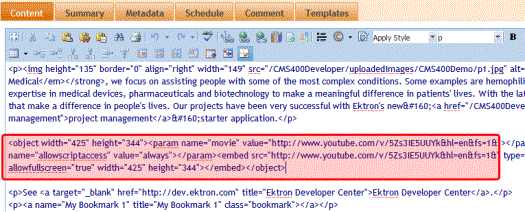
To insert custom tags, edit the source of your content, as explained in Viewing and Editing HTML. Then, enter the custom tags. Here is an example.